20220615

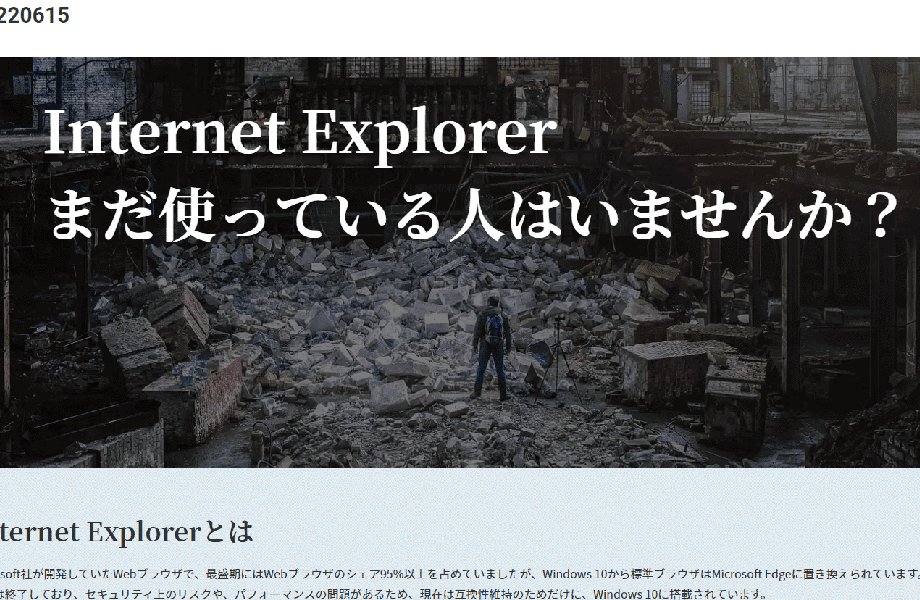
LandingPage(github.io)
Repository(GitHub)
- Web Design
- Next.js(SSG)
- SCSS
- TypeScript
- XD
- npm-scripts
- GSAP
- 原稿作成
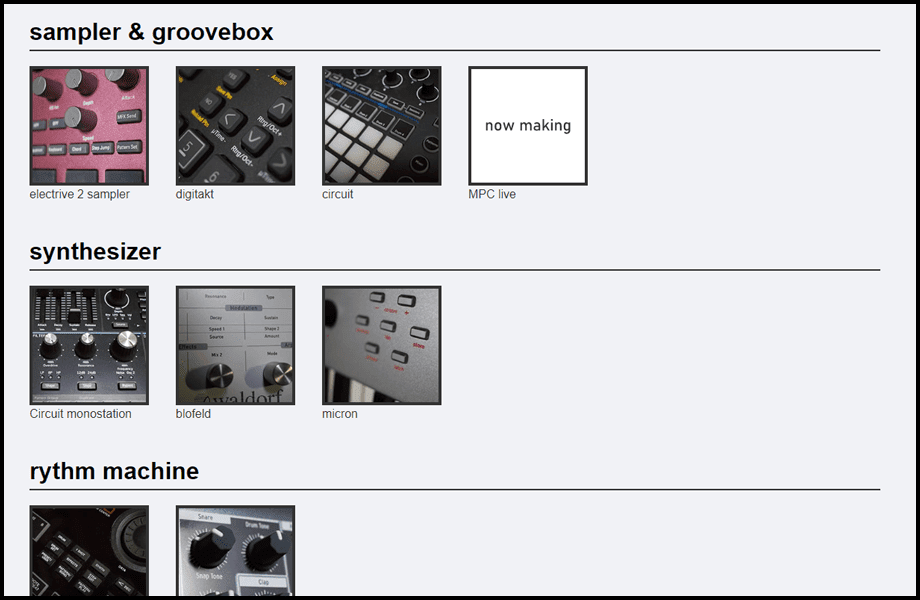
spindey

Website(spindey.com)
- Web Design
- UI Design
- Pug
- SCSS
- JavaScript
- 写真撮影
- npm-scripts
Krafty

ChromeExtensions(Store)
Repository(GitHub)
Article(Qiita)
- Chrome Extension
- UI Design
- HTML
- SCSS
- JavaScript
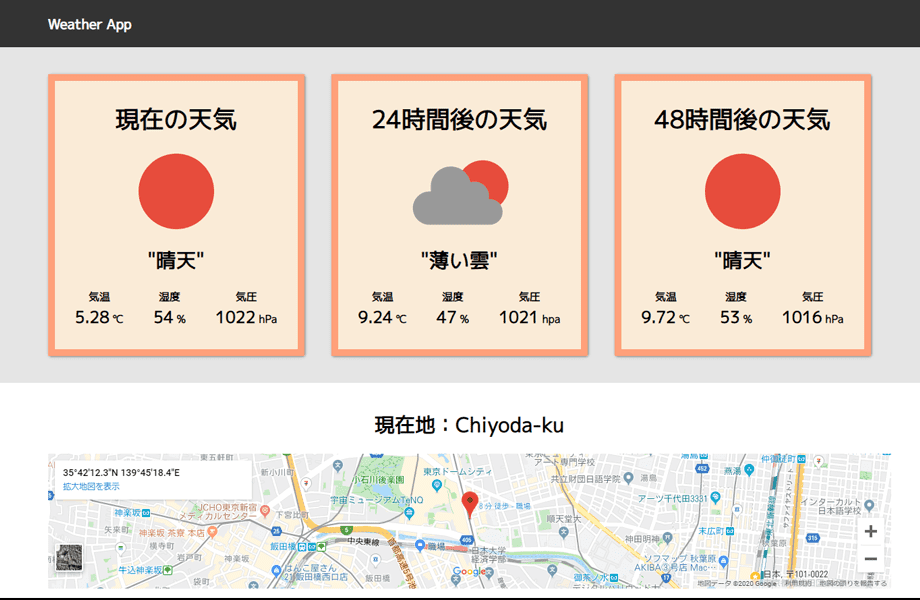
Weather App

WebService(github.io)
- Web Design
- UI Design
- JavaScript
- OpenWeatherMap API
WIM UI

storybook(github.io)
- Storybook
- React
- UI Design
- SCSS
- TypeScript
Your Info

Website(github.io)
- Web Design
- webpack
- ipinfo.io API
- Axios
- CSS
- TypeScript